Top 8 Innovative jQuery Animate Image Tools

jQuery UI Modal is plugin of jQuery UI.Plugin for jQuery UI lightbox .Image support.CSS3 animate support.

HoverEx is a hover jQuery plugin for HTML form text animations.It also support for image zoom and slider effect.You can use it to create unique animated effects effortlessly without any knowledge of jQuery.Build in 8 animate queue,and you can
Image Slider Support.All the animations are supported with the image switch aniamtion.Other Image Effects Plugins
Picanim – jQuery image hover effect pulgin
Zoome – jQuery Image Zoom Effect Plugin

General Demo: Image,GIF,YouTube Videos
Load new image with jQuery to animate the transition (desktop version)
Hotkeys for: Next/Previous Image, Scroll Up/Down, Show/Post Comments, Small Admin Panel, Facebook Connection
If you reload the page and you are not connected with FB you’ll see the same image
Fancy transition between 2 images with jQuery

ImageZoom is a lightbox jQuery plugin for JavaScript hover image effect. It has thrid mode of hover image zoom CSS effect : inner mode,standard mode and follow mode. It is easy to use, you can just use single image or set a large image. When you set a large image you view see it‘s 410 faster than other to show zoom view (witch use image load event to get the large image width/height ). Use resized thumb image for zoom view when the large image is loading. Option for preload image or not. type:The jQuery image caption mode. bigImageSrc:If Call image zoom on the thumb image and want to zoom with large image set this option. smoothMove:Is the zoomviewer’s image move smooth. preload:Is ImageZoom preload the large image. Default:null (alignTo the riginal image)
showDescription:Is zoomimage auto show the image description.$viewer (jQuery element object) The large image show view area.$handlerArea (jQuery element object) The handler view show on thumb image when use standard mode.$el (jQuery element object) The image the you have called ImageZoom on it.$largeImg (jQuery element object) The large image that show on zoom viewer. changeImage(string,string) : Change the img tag original image src and large image.Other Image Effects Plugins
HoverEx – jQuery image hover animation plugin
Picanim – jQuery image hover effect pulgin
Zoome – jQuery Image Zoom Effect Plugin

MetTile is a slide jQuery plugin to add different custom Metro UI Tiles on your website.Supports unlimited content to animate inside each Tile.Library, where you’ll get jquery.js, jquery.Updated new option for the slider image jQuery (MetTileFour).

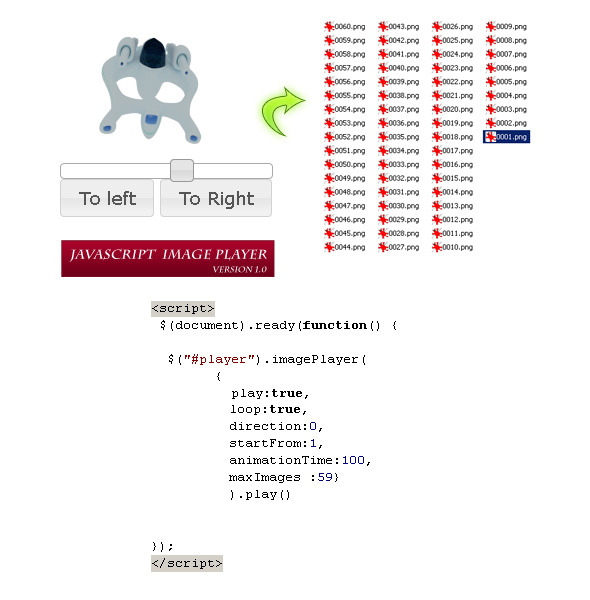
as long as the names are consecutive the player will auto detect the number of 0 a image has and the path to the folder where images are stored. The player can play images backwards,forward or the user cand drag the slider to animate. This plugin extends jQuery and is using jQuery ui.

jQuery Plugin | Zalki Hover Img
Zalki Hover Img – is a overlay jQuery plugin for JavaScript hover image animations. Supports thirty animation effects from jQuery Easing.

